TABLE DES MATIÈRES
- Le copier-coller
- Conseils d'édition
- Structurer son contenu
- Développez votre propre storytelling en faisant appel aux widgets Minotaure
- Exploitez les éléments de contenu structurels
- Le menu à droite de la page
Le copier-coller
Il est fréquent que le contenu des futures pages d’un site web soit d’abord rédigé sur un document dans un logiciel de traitement de texte (Microsoft Word ou similaire). On fait alors un copier-coller du texte dans le bloc de contenu. Bien souvent s’ensuit une série de soucis, qu'ils soient fonctionnels ou de mise en page.
La raison principale réside dans le fait que généralement on ne copie pas que du texte brut, mais tout un environnement de mise en page.

Le "copier" du texte va également copier des informations sur la typographie utilisée, la taille des caractères, l'interlignage, la couleur, etc. En grande majorité, ces éléments ne sont pourtant pas nécessaires dans l'environnement dans lequel on souhaite coller le contenu. En effet, la typographie, l'interlignage, le style des éléments structurels (titres, sous-titres), la couleur, etc., sont déjà gérés par la feuille de style (CSS) de votre site web. C'est elle qui est garante de votre identité visuelle et d'un environnement graphique cohérent.
Il faut dès lors toujours éviter d'importer autre chose que du contenu en texte brut.
Conseils d'édition
Ne pas faire de "copier-coller"
La première solution est d'écrire directement dans les blocs appropriés : on crée ou adapte ainsi son contenu selon son environnement propre.
Comment éviter les soucis si le "copier-coller" n’est pas évitable ?
Si l'on doit malgré tout faire un copier-coller, il est alors préférable de passer par un outil intermédiaire qui n'est pas en mesure de garder en mémoire la mise en page. Cela peut par exemple être un éditeur de texte brut (NotePad sous Windows, TextEdit sous Mac), ou un éditeur de code HTML (Atome, SublimeText, ...).

Certains logiciels permettent de faire un collé "spécial" qui va supprimer les balises automatiquement: c'est le cas de TextEdit sous Mac, avec l'option "Coller et adapter le style".

Structurer son contenu
Le principe de Minotaure est de profiter au mieux de la grande souplesse qui est donnée aux rédacteurs pour créer des contenus attrayants, clairs (et concis), en un mot, agréables à parcourir. L'enjeu majeur est de permettre aux utilisateurs de "scanner" rapidement les pages pour y trouver l'information recherchée en un minimum de temps.
Pour y arriver, vous avez deux façons d'envisager les choses.
Développez votre propre storytelling en faisant appel aux widgets Minotaure
Si vous avez eu l'occasion de participer aux ateliers de Spade (ouvre une nouvelle fenêtre), vous connaissez déjà nos plaquettes de contenus-types Minotaure UXKit. Ces ateliers participatifs peuvent se réorganiser en interne selon les besoins de contenus à créer.

Plaquettes Minotaure en bois, utilisées lors des workshops
Développer son storytelling nécessite de tenir compte de quelques règles, qui permettent de garler la cohérence.
- Créez des habitudes de consultation au sein des pages que vous élaborez, c'est-à-dire des éléments qui reviennent régulièrement et forment un "univers familier" où les utilisateurs et utilisatrices se retrouvent facilement. Commencez toujours par un Hero par exemple et terminez avec un formulaire de contact, ou envisagez des contenus permettant de "rebondir" vers d'autres pages. La répétition d'éléments (aussi bien de contenus que de style ou de mise en forme) permet de rappeler ce que vous jugez essentiel, de mettre en avant les actions attendues, et de répondre plus rapidement aux attentes de vos publics cibles.
- Pensez au ton employé sur votre site (en anglais, tone of voice). Êtes-vous plutôt dans le 'vous' ? Le 'tu' ? Dans une approche amicale, pédagogique ou officielle ? Vous identifiez-vous avec un 'nous' ou avec le nom de l'entreprise ? Est-ce que vous parlez de vous ou bien vous faites des généralités ? Etc. Une fois que vous avez votre ton, collez-y tout au long de la production de vos contenus. Si vous doutez du ton à employer, basez-vous sur votre audience : qui sont-ils/elles ? Comment aiment-ils/elles qu'on leur parle ? Pensez à vos personas (que Spade peut vous aider à définir). Dans tous les cas, gardez en tête que toutes les personnes sur votre site ne sont pas des expertes dans votre domaine - en d'autres termes, explicitez le jargon, faites des phrases simples, vulgarisez !
- Agissez de même pour vos illustrations, c'est aussi du tone of voice. Si vous utilisez des dessins, faites appels à la même personne pour toutes les images de votre site. S'il s'agit de photos, exploitez les cadrages, les sujets, les filtres (noir et blanc, sepia, etc.) de manière unifiée.
- Trouvez le bon bloc pour le bon contenu ! Ceci peut sembler facile dit comme ça 😃 On sait que dans la pratique, les contenus sont plus longs et plus complexes que dans les maquettes validées en aval... c'est tout l'exercice ! Synthétisez, vos lecteurs vous remercieront. Pensez avant tout à adapter le contenu au bloc et si ça ne va vraiment pas, changez le bloc. Avec la panoplie dont vous disposez, il y aura forcément celui qu'il vous faut.
- Pensez Mobile First : n'oubliez pas qu'un grand nombre de vos utilisateurs vous liront sur smartphone...
Exploitez les éléments de contenu structurels
- Petit préambule : faites court ! Nous sommes en ligne, pas dans une bibliothèque universitaire, ici les lecteurs et lectrices sont habitué·e·s à avoir tout immédiatement et sans effort. Dès lors, facilitez-leur la tâche et si vous manquez d'inspiration mettez-vous à leur place : que chercheriez-vous sur votre site ? Que voudriez-vous y voir / lire / trouver en premier lieu ?
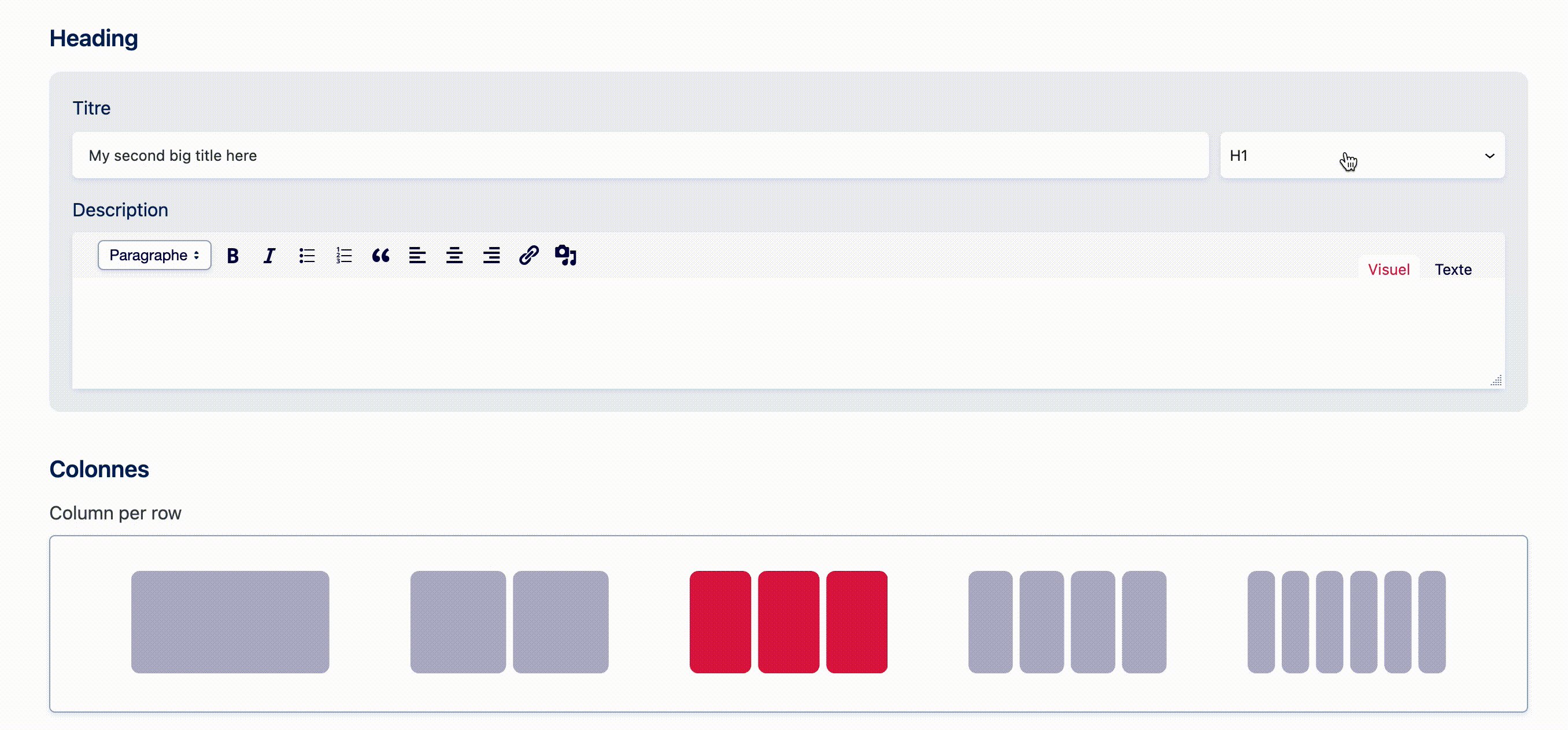
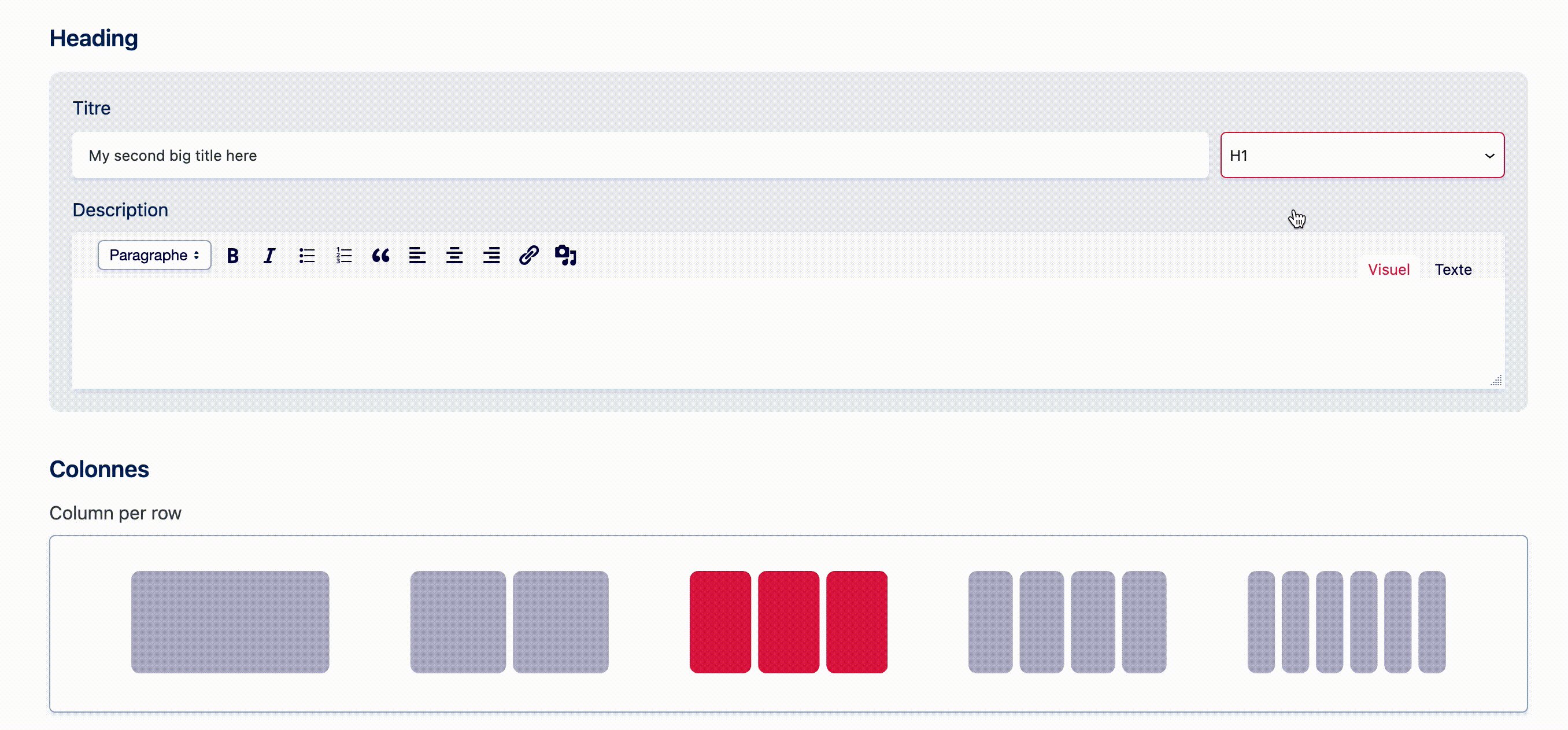
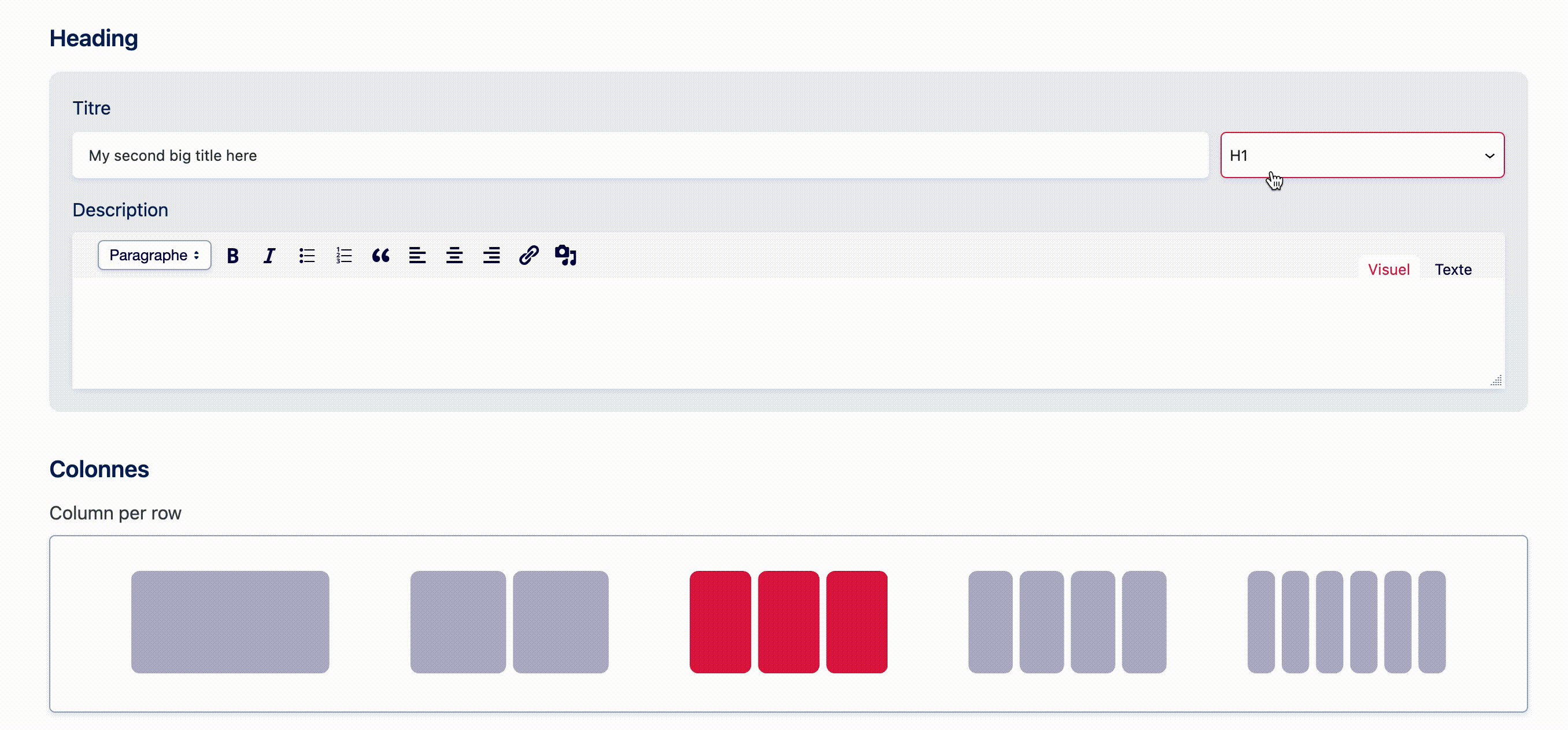
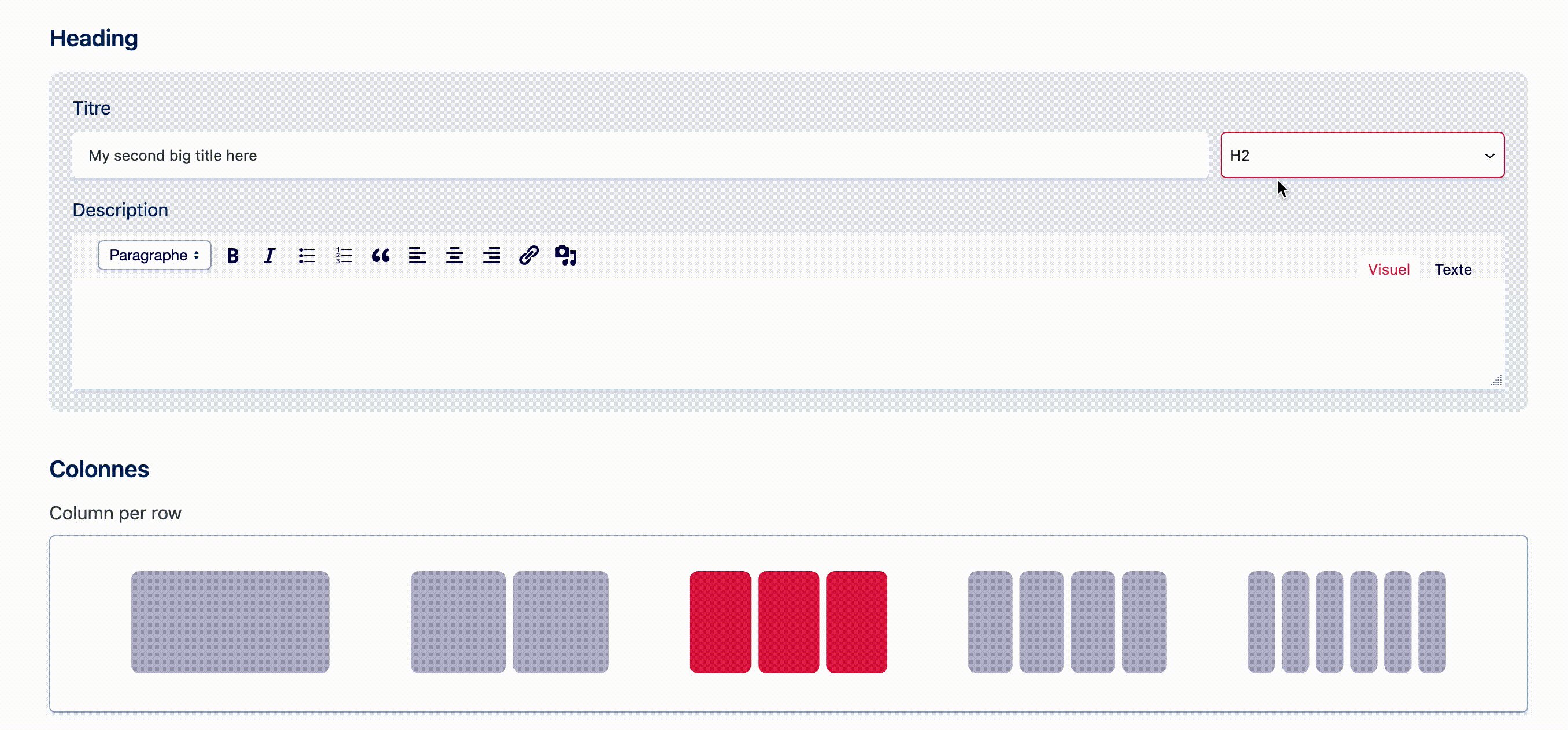
- Structurez votre contenu avec des titres. Vous disposez généralement de 3 à 6 niveaux de titres sur votre site web. Exploitez-les, les utilisateur·trice·s scanneront d'autant plus facilement et rapidement vos contenus.

- Utilisez des labels courts. Un bouton ne doit pas faire plus de 3 mots. Il ne doit contenir qu'une action à la fois, qui doit être clairement compréhensible et univoque. Pensez que sur un téléphone mobile, un bouton trop long risque de sortir du viewport (= la zone visible de la page sur l'écran).
- Les enrichissements facilitent la lecture. Un mot en gras, en italique, une liste à puces, des numéros, etc., sont autant d'enrichissements qui aident une personne à trouver ses marques de page en page. Rappelez-vous toutefois que pour les titres, les citations, l'alignement des paragraphes, etc., un certain nombre de paramètres sont déjà définis dans la feuille de styles de votre site - inutile donc de rajouter du gras, du souligné ou autre : ce sera fait automatiquement. La feuille de styles de votre site garantit cohérence et esthétique.
Le menu à droite de la page
A droite de la page où d’étalent vos différents blocs, se trouve une colonne avec des onglets que nous vous recommandons de ne pas oublier.

- Etat et visibilité - ici vous trouverez les informations sur :
- l’auteur de la page
- sa visibilité (publique, privée, protégée)
- sa date de publication
- vous pourrez aussi la supprimer d’ici
Tous les éléments dans cette liste sont directement modifiables ici (oui, même la date de publication :))
- Permalien
- ici vous pouvez modifier le slug de la page (= la dernière partie de l’URL)
- et voir la page telle qu’elle apparaît en front office
- Image mise en avant - pour charger une image mise en avant (voir paragraphe dédié)
- Extrait - ce sont les quelques lignes qui s'affichent sous le lien dans les résultats de recherche :

L’utilité de ce petit paragraphe est double :
- il nourrit votre SEO (= votre référencement naturel).
- il est le résumé de votre page. Si vous utilisez un bloc Childs par exemple, l’extrait affiché qui présente la page, est cet extrait-là ! Ce ne sont pas les premières lignes de la page.
Par exemple : vous avez créé une page "A propos" qui explique qui vous êtes avec 5 widgets différents (Hero, colonnes, liste de partenaires...). Le contenu des blocs fait partie de votre page et sera indexé par les moteurs de recherche. L’extrait lui, améliore la recherche interne au site web (quand vous utilisez le moteur de recherche interne de WordPress), et met en avant ce contenu sur vos réseaux sociaux et dans les résultats Google.
- Commentaires - permettre ou non aux contributeurs de votre site de laisser des commentaires sur une page
- Attributs de page - ici vous pourrez définir :
- la page parente de l’actuelle (au besoin)
- l’ordre de la page dans le listing (rappelez-vous, pour les pages Enfant cela a son utilité !) cf. article à ce sujet
C’est aussi dans cette barre de droite que vous trouverez la langue pour les sites multilingues.