TABLE DES MATIÈRES
- Calls to action
- iframe
- Minotaure SEO Content
- Désactiver un widget localement
- Favicon
Maintenant que vous avez vu les grands principes de l'édition de contenu avec Minotaure, voici quelques subtilités qui vous permettront de personnaliser l'expérience utilisateur de votre plateforme digitale, et de lui assurer un rendu encore plus professionnel.
Calls to action
On utilise cette expression pour identifier les endroits / les moments où l'on souhaite faire agir l'utilisateur. Cela va du lien "en apprendre plus sur" au fait de lancer un player, en passant évidemment par le bouton "acheter".
Attention toutefois, réduire le Call to action à un "bouton", c'est passer à côté de tout ce qu'une "sollicitation à agir" peut avoir de créatif !
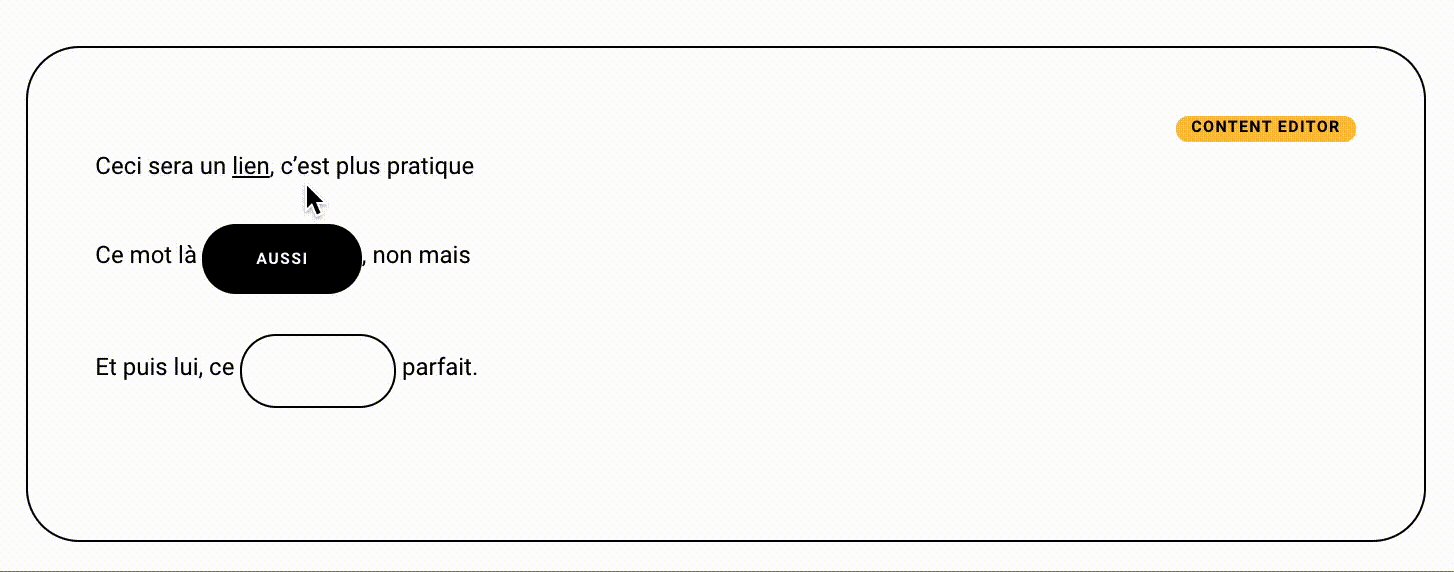
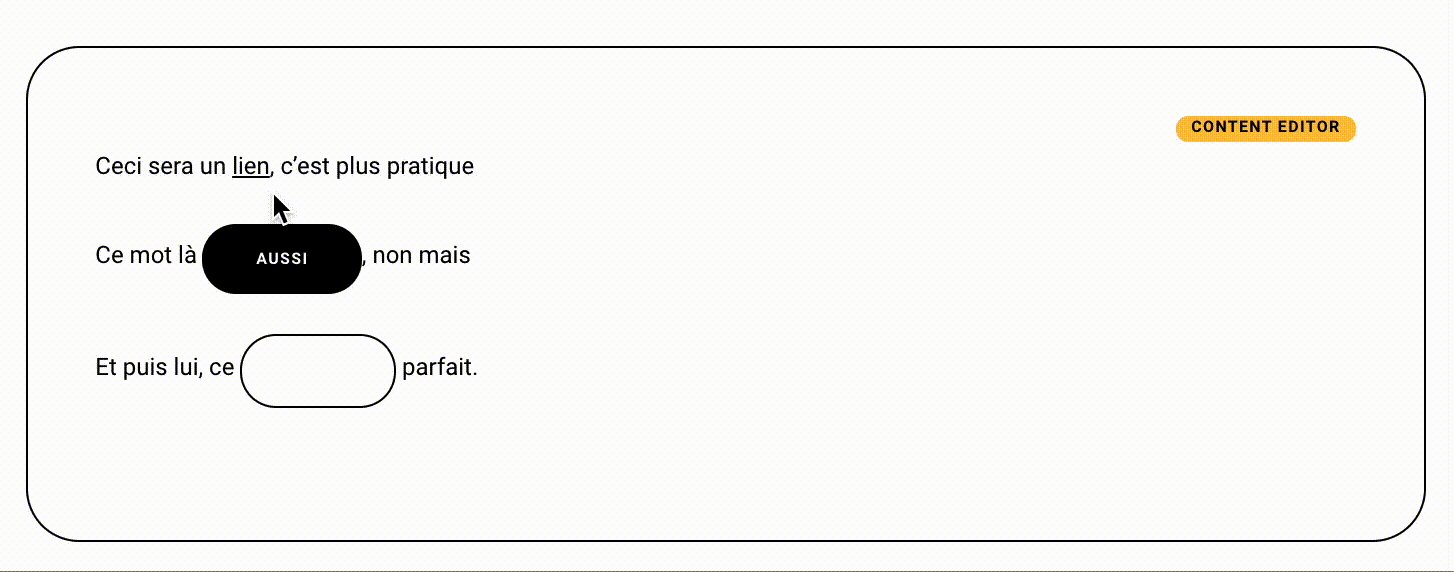
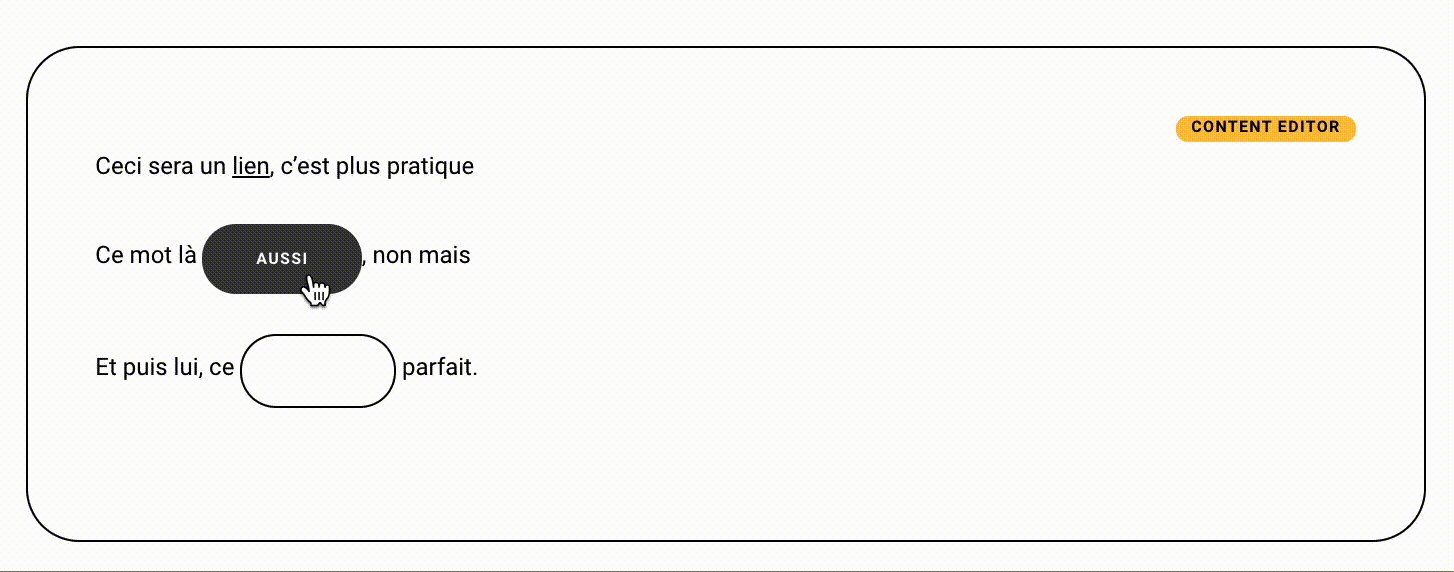
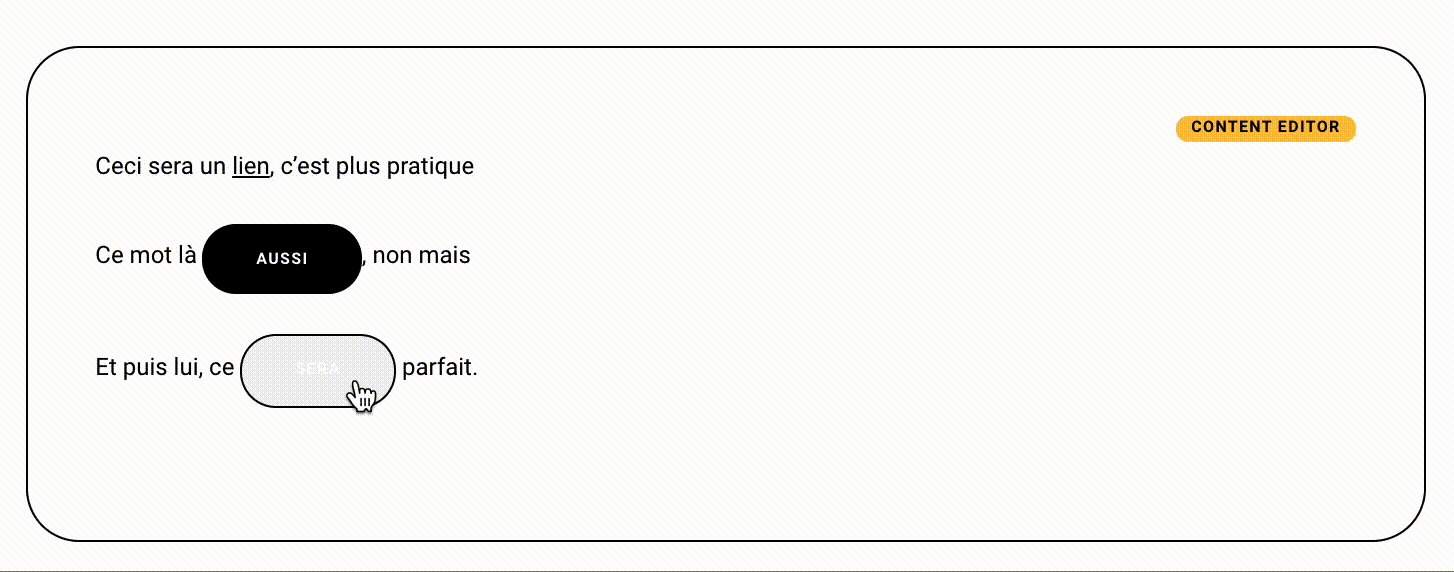
Au sein des widgets Minotaure, nous avons appliqué automatiquement cette approche à 3 rendus possibles de "labels" (= textes), que l'on peut transformer en "call to action" (= lien).
Concrètement :
- Dans l'éditeur de contenu d'un widget Minotaure, vous écrivez le label que vous souhaitez transformer en call to action
- Sélectionnez le texte et cliquez sur l'icône "insérer/modifier un lien"
- Dans la petite fenêtre qui apparaît, vous pouvez directement copier l'URL de la page vers laquelle pointera le lien et cliquer sur le bouton flèche bleu, 'Appliquer'. Ceci crée un lien "standard", sans design spécifique.
- Pour varier les styles de bouton, cliquez sur la petite roue crantée à droite de la fenêtre. Ceci ouvre une fenêtre pop-up où vous pouvez choisir le style de bouton souhaité ('none,' 'primary' ou 'secondary').
- Dans cette fenêtre, vous pouvez également sélectionner l'une des pages de votre site dans la liste, pour que le lien pointe vers elle.
- Cliquez sur 'Ajouter un lien' pour terminer la manipulation.

- Mettez à jour votre page et allez voir le résultat : vous avez 3 boutons de style différent, établis selon le design de votre site.

Un bouton primaire, un secondaire, ... késako ?
Trois niveaux de boutons ne signifie pas seulement 3 esthétiques différentes, mais aussi et surtout 3 niveaux d'importance dans les actions sollicitées. En faire bon usage joue sur la bonne lisibilité / accessibilité de votre site.
Le rendu visuel des différents boutons est lié à la charte graphique propre à votre site, ce qui signifie que cela peut très fort varier d'un site à l'autre - tout en gardant la logique d'importance hiérarchique des actions.
Comme son son l'indique, le bouton "primaire' ('primary' en anglais) est le plus important. Il est visuellement plus fort et implique une action prioritaire (passer commande tout de suite par exemple).
Le bouton "secondaire" ('secondary' en anglais) est celui qui implique une action de moindre importance (consulter de la documentation avant de passer commande par exemple).
Enfin, le bouton "none" ne signifie pas l'absence de bouton, seulement l'absence de design spécifique. C'est un lien standard, un mot ou un groupe de mots soulignés. Ce type de lien ne requiert pas nécessairement une action, il est là "au cas où" vos visiteurs veulent plus de détails sur tel ou tel point.
iframe
Les iframes permettent de visualiser dans la page un contenu provenant d'une autre plateforme web. Il est ainsi courant d'ajouter une carte Google via ce protocole, la carte étant hébergée à distance sur les serveurs de Google mais "encapsulée" sur votre site. Un autre exemple très courant est celui de la vidéo incluse dans un article de presse.
Pour réaliser cette opération dans l'éditeur Minotaure, il suffit de copier-coller dans le corps de texte le code iframe de la vidéo, la carte ou tout autre élément que vous souhaitez "encapsuler" dans votre page.


Minotaure SEO Content
Ce bloc s'affiche automatiquement au bas de toutes les pages que vous créerez, sous la liste des widgets.

Vous êtes tenté•e de passer à côté ? Effectivement, cela n'aura aucun impact sur le bon fonctionnement ou l'esthétique de votre site. Pourtant, cela aura un impact sur le référencement de votre site (= sa position dans les résultats sur un moteur de recherche), donc sur votre notoriété, potentiellement sur votre activité... En d'autres termes, ne boudez pas ces deux blocs - ils ne sont pas là pour faire joli mais bien pour vous servir.
Dans le bloc Content, vous placerez un texte qui peut être assez long. Il est principalement lié à l’indexation interne au site (et peut être utilisé par exemple dans toutes les pages qui listent des contenus sur votre site : résultats de recherche, liste de services, ...).
Par exemple : vous avez créé une page "A propos" qui explique qui vous êtes avec 5 widgets différents (Hero, colonnes, liste de partenaires...). Le contenu des widgets fait partie de votre page et sera indexé par les moteurs de recherche. Les deux blocs SEO eux, vont améliorer la recherche interne au site web (quand vous utilisez le moteur de recherche interne de WordPress), et mettre en avant ce contenu sur vos réseaux sociaux et dans les résultats Google par exemple.
L'Excerpt lui, sera beaucoup plus court. Ce seront les quelques lignes qui s'affichent sous le lien dans les résultats de recherche:

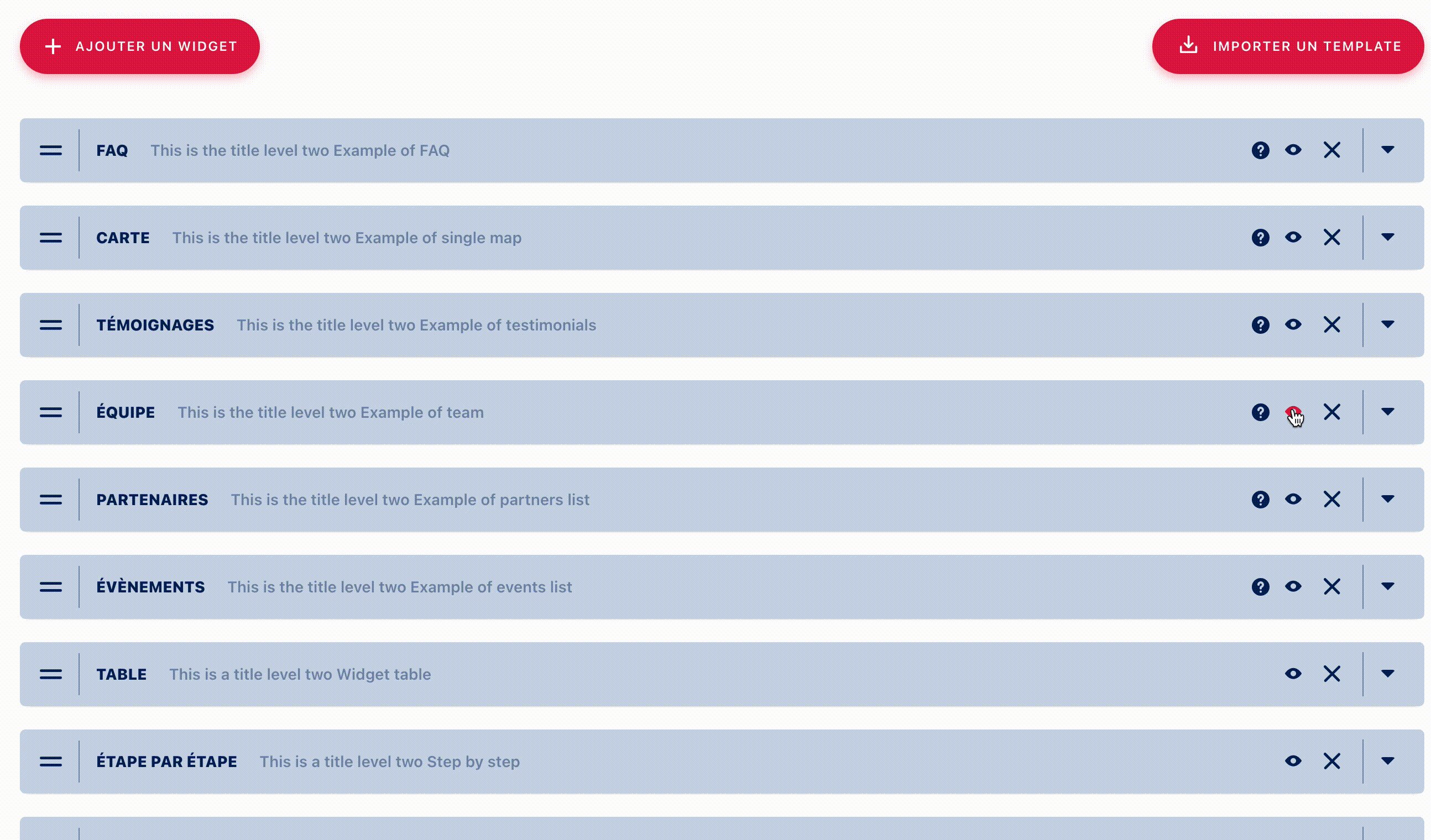
Désactiver un widget localement
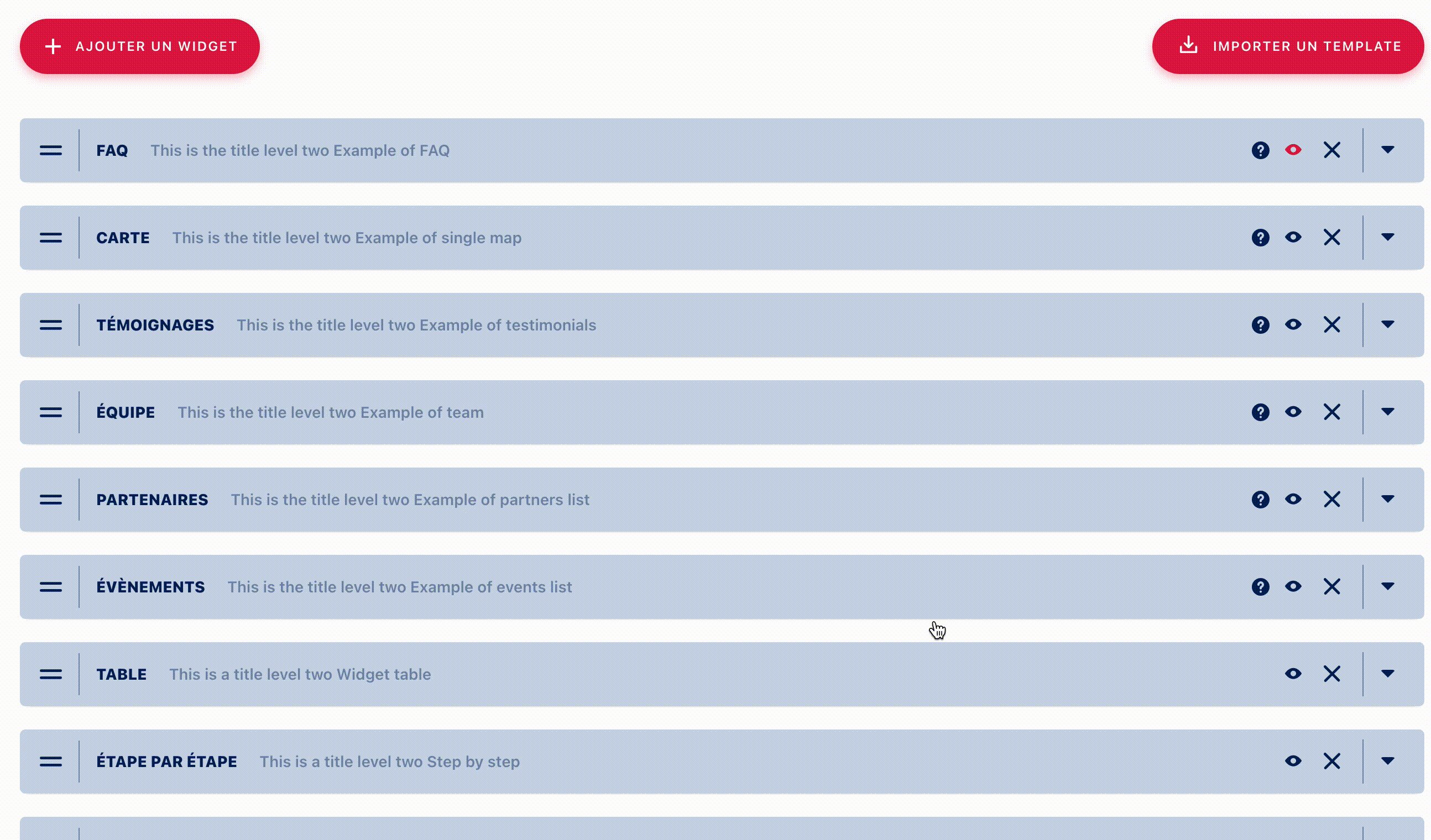
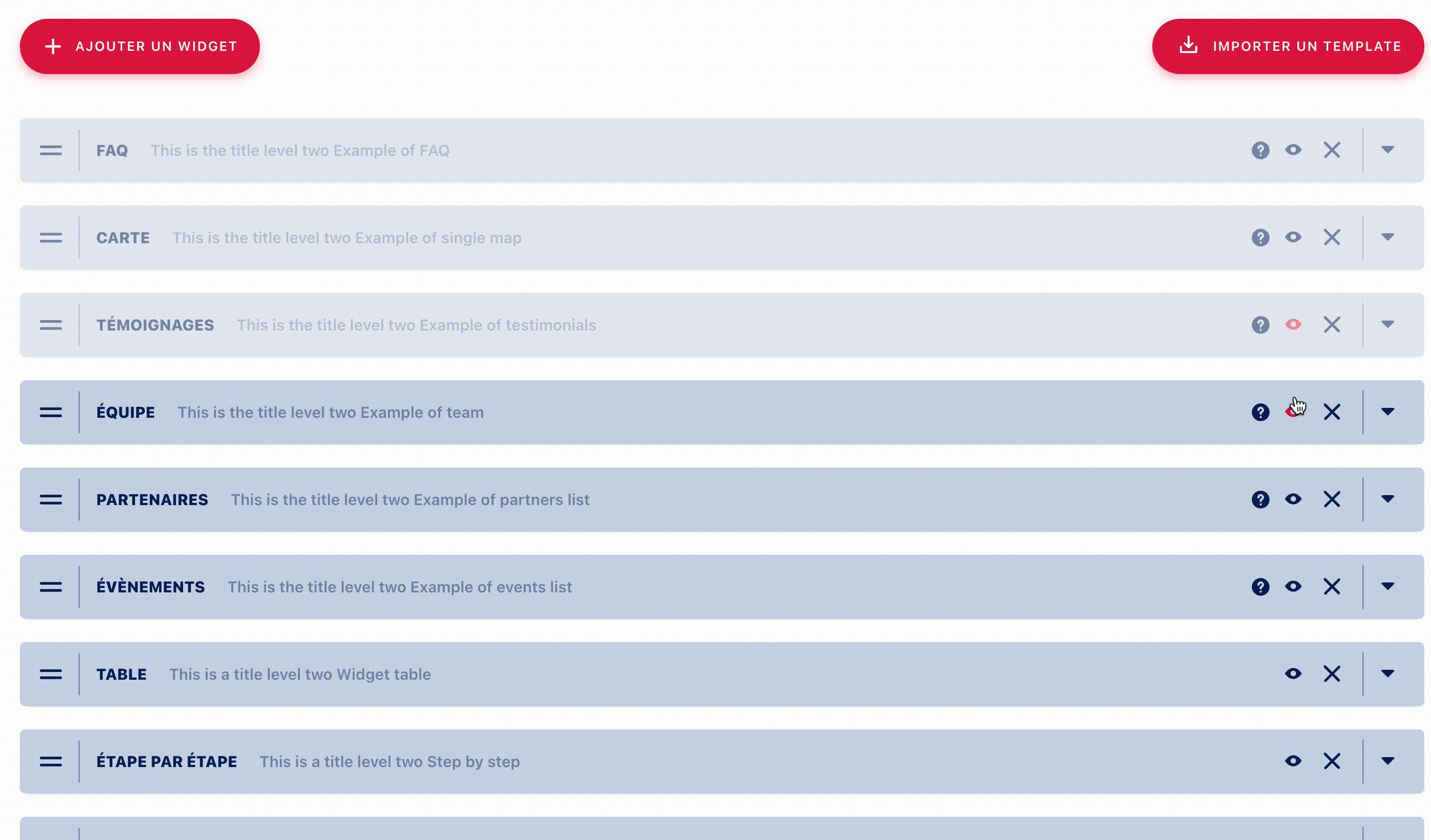
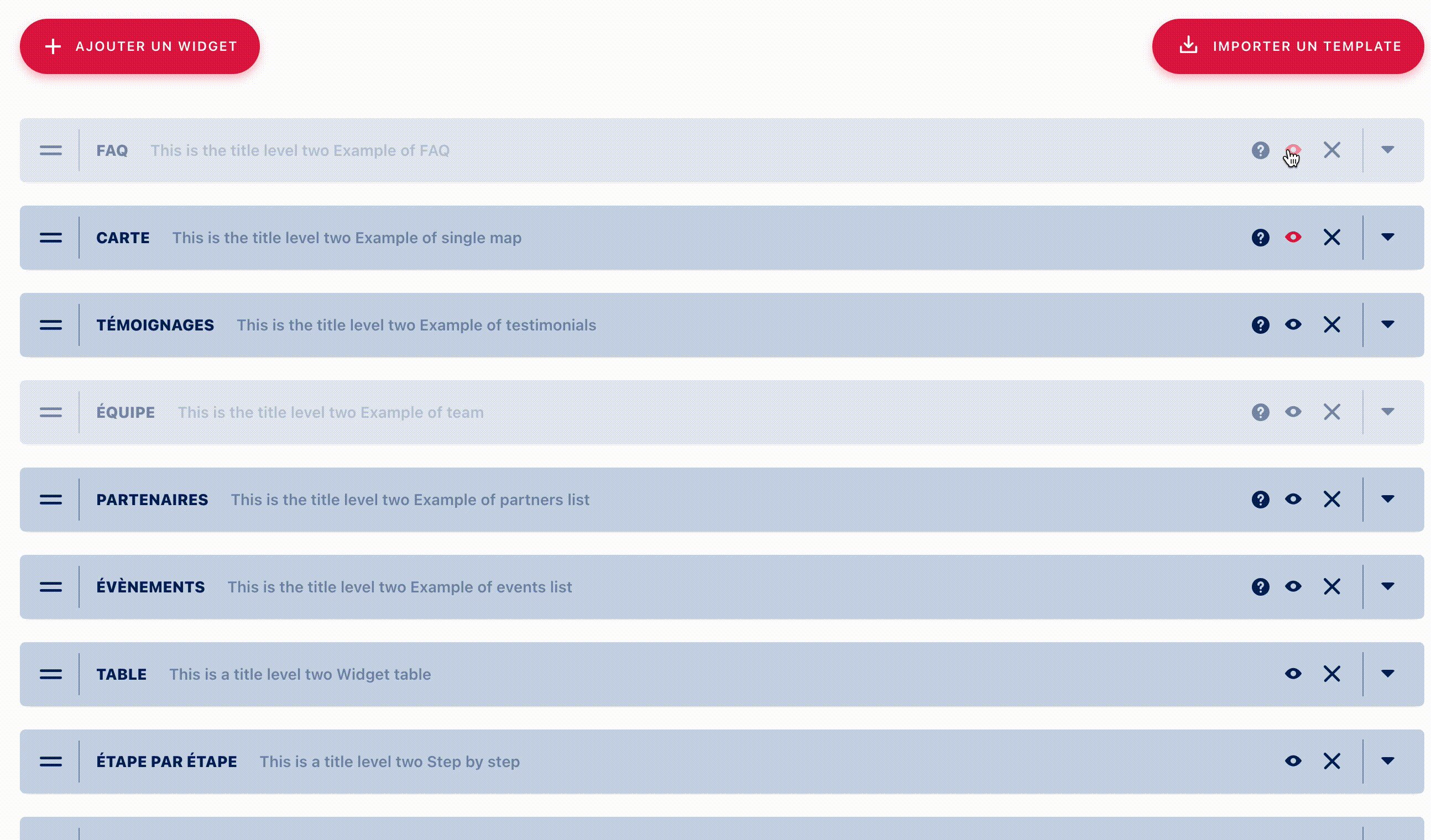
Depuis la version 2 de Minotaure, il est désormais possible de désactiver un widget au sein de l'éditeur Minotaure. Ceci le rend invisible sur votre page. Exemple, vous avez un contenu dans un widget qui a été rédigé mais qui ne devrait pas apparaître avant quelques jours, il est possible dès maintenant de le désactiver vous-même et de le réactiver ensuite ultérieurement.

Favicon
La favicon (= l'icône de favori), c'est cette petite icône qui symbolise votre site web dans l'onglet du navigateur et vient compléter votre identité visuelle. Elle est visible tout à gauche de la barre d'adresse et sur les onglets de votre navigateur (et d'ailleurs très utile lorsque vous avez un grand nombre d'onglets ouverts, vous repérez lequel est quel site grâce à la favicon).

Comment l'afficher pour mon site ?
Dans votre dashboard Minotaure, allez dans le menu de gauche sur "Apparence" puis "Customize".

Cliquez ensuite sur "Site identity", puis sur "Site Icon". Vous pouvez alors choisir dans la galerie de vos images celle qu'il vous faut (ou en charger une nouvelle).
Une fois la favicon choisie, elle s'affichera automatiquement partout où elle doit être visible. Au besoin, vous pouvez bien sûr l'enlever ou changer l'image.