TABLE DES MATIÈRES
- FAQ
- Carte
- Témoignages
- Équipe
- Partenaires
- Événements
- Ligne du temps
- Portfolio
- Slideshow
- Tabs (onglets)
- Tableau
- Produits
- Facts & Figures
FAQ
Le widget Foire Aux Questions permet de créer une base de connaissances pour couvrir la plupart des questions de vos visiteurs.
Une zone de recherche permet aux visiteurs d'approfondir leur questionnement pour accéder aux questions qui ne seraient pas directement affichées.

De façon similaire à la liste d'articles, vous pouvez apporter rapidement un contexte précis pour vos visiteurs sur n'importe quelle page qui supporte les widgets. Le widget FAQ vous permet d'afficher une sélection de questions en choisissant le nombre et un critère de filtrage.



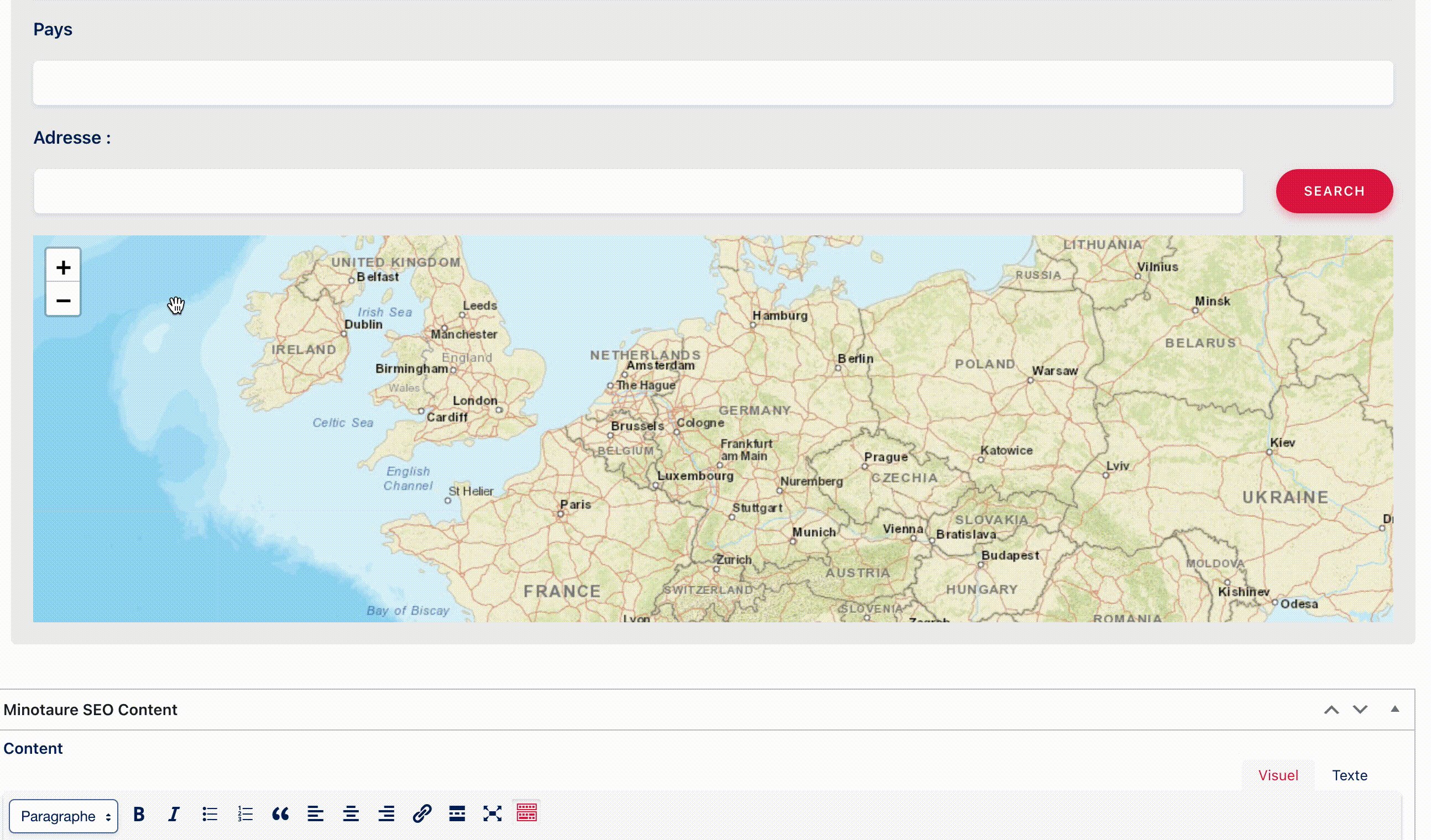
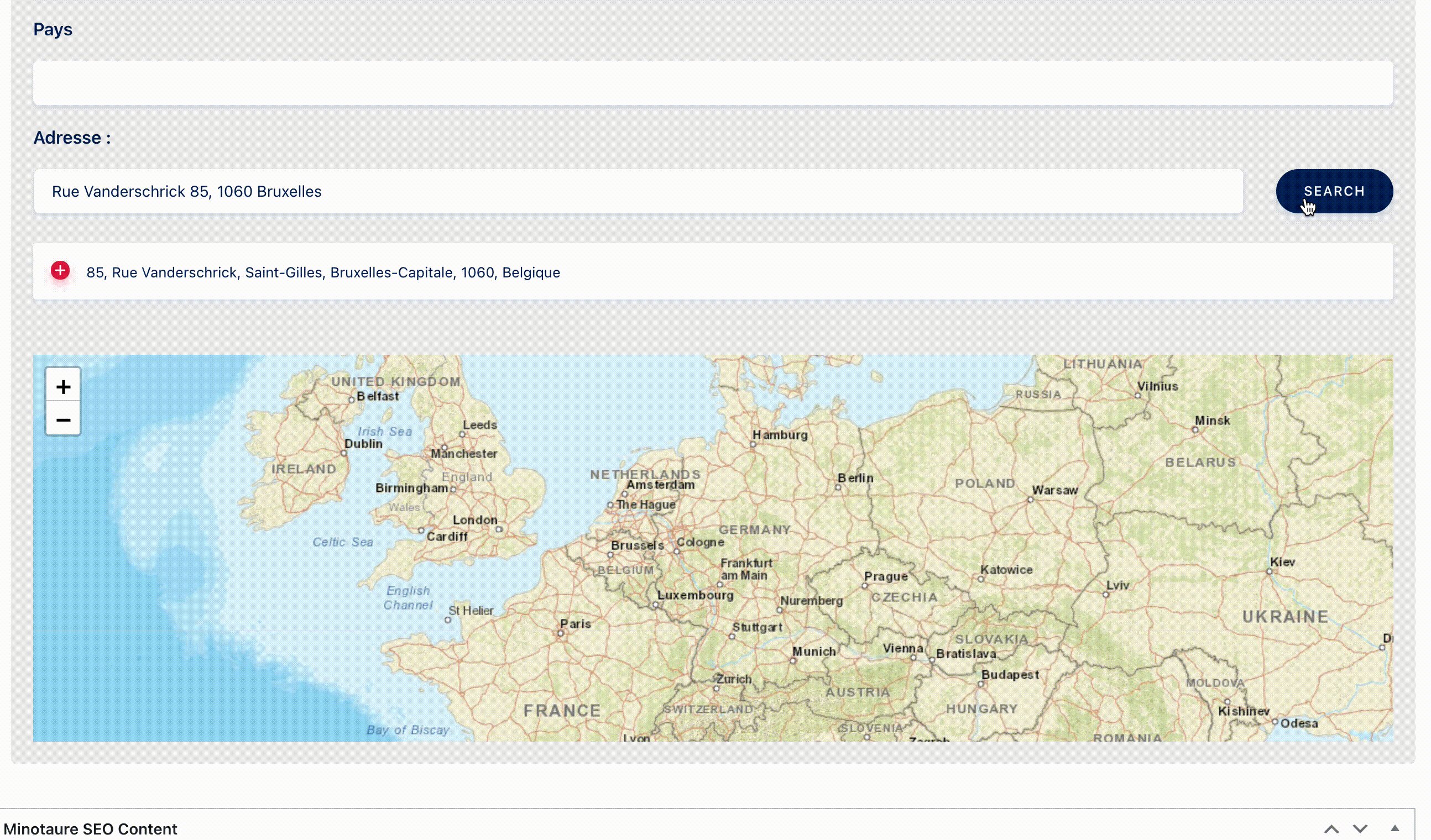
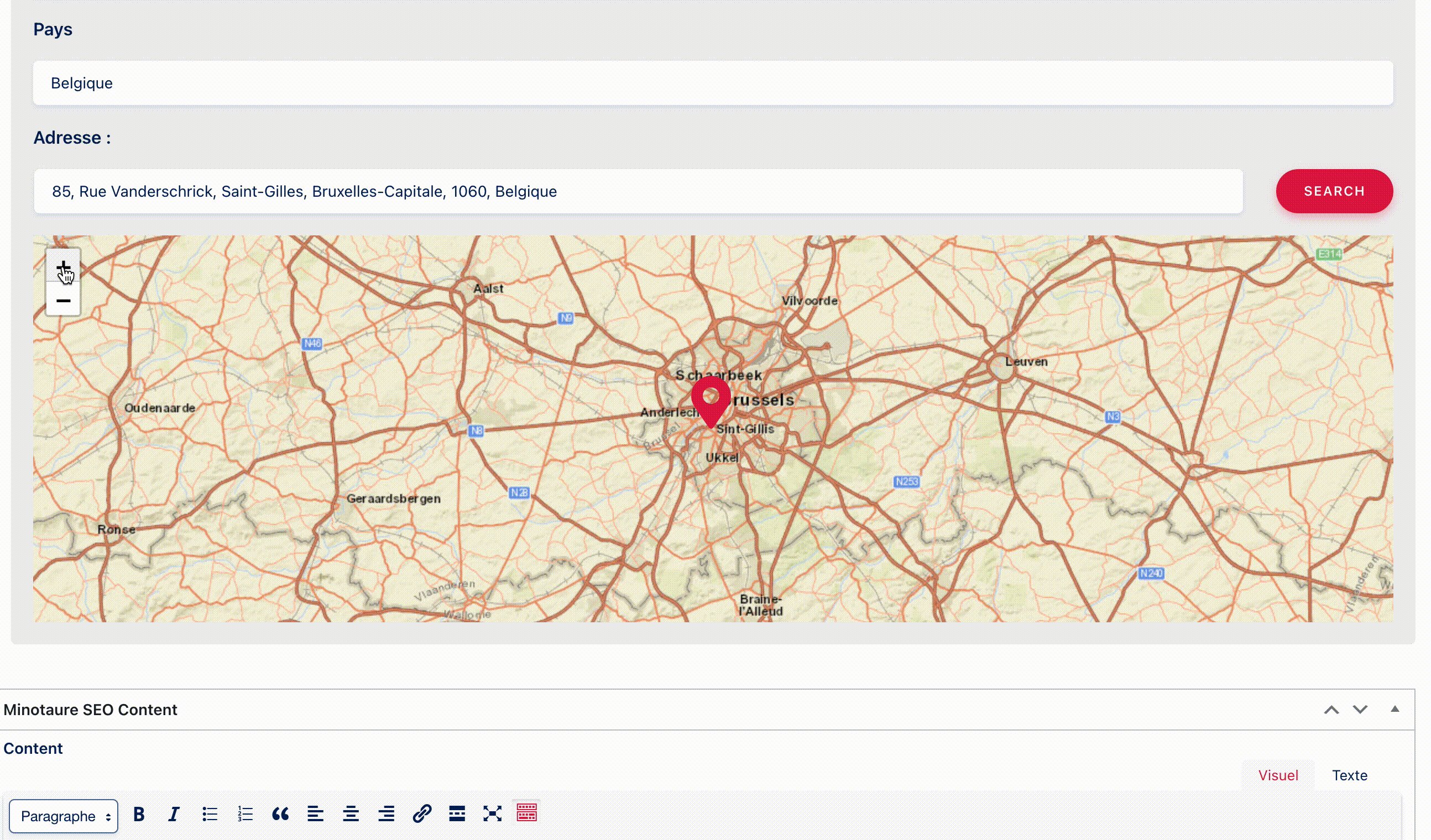
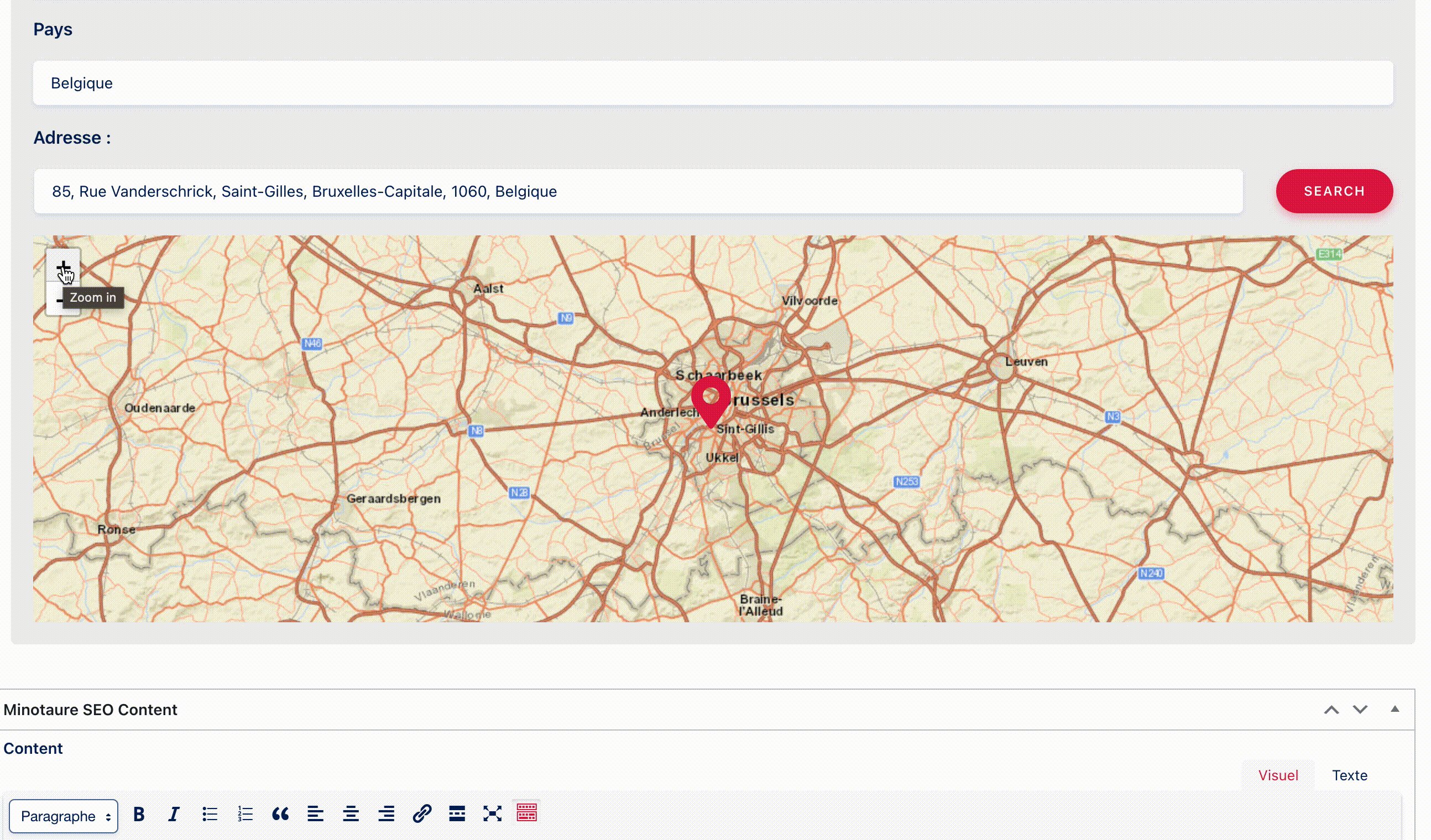
Carte
Ce widget permet de pointer une adresse sur une carte : par exemple, l'adresse de l'entreprise sur la page contact.

La fonctionnalité permet l'encodage d'une adresse qui sera géolocalisée par un appel sur un service externe (OpenStreetMap, Google Map, etc.).

Témoignages
Comme son nom l'indique, ce widget donne la parole à de vraies personnes sur votre site !

Vous pouvez ainsi afficher les avis et/ou les retours d'expérience de clients, collaborateurs ou partenaires selon ce qui est le plus pertinent sur une page donnée.
Il est également possible de classer ces témoignages par catégories.
L'objet est adapté pour pouvoir présenter un seul ou plusieurs témoignages sélectionnés, comme les articles ou les FAQ. Un titre, une image, une description et une organisation sont disponibles.



Équipe
L'objet de contenu Equipe permet de créer une page de présentation des personnes de l'organisation.




Ce widget va déployer sur une page de Section (A propos, ...) une sélection de personnes en proposant d'afficher une photo, un nom et une courte description. La logique de catégories permet d'afficher un groupe de personnes spécifiques (conseil d'administration, équipe administrative, etc.)
Partenaires
L'objet Partenaires autorise la gestion de partenaires présentés sur différentes pages, de façon très simple (une liste de logos) ou plus développée (titre, logo, description, lien vers une page de détails sur votre site ou vers leur site web officiel).

Un usage de taxonomie est proposé, qui permet de filtrer l'affichage des partenaires suivant vos besoins.



Événements
Si vous organisez des événements de façon récurrente, cet objet vous permet de gérer votre catalogue.

Une version avancée permet d'y accoler un service externe de billetterie en ligne (Utick.be par exemple). Toutes les sessions disponibles à la vente sont synchronisées automatiquement sur votre site.
Le widget Events permet d'afficher des disponibilités suivant une logique de calendrier pour aider vos visiteurs à choisir la meilleure date.



Ajouter un événement
En plus du titre et du contenu texte, plusieurs informations sont à préciser telles que les dates de début et de fin de l'événement, ainsi que l'adresse où il se déroule.

Ligne du temps
Ce widget sert à gérer une ligne de temps horizontale.


Pour ajouter une étape, vous pouvez soit cliquer sur l'icône en bas à droite de votre bloc (il sera dupliqué ainsi que son contenu), soit cliquer sur le bouton 'Ajouter une section' dans le bloc au-dessous, puis remplir les champs titre et texte qui s'affichent.

Portfolio




Slideshow
Le widget Slideshow est un élément présentant du contenu de façon dynamique, sous la forme d'un diaporama avec une navigation gauche/droite.


Après avoir complété le titre et la description du widget, vous pouvez y ajouter autant de sections que vous le souhaitez. Pour cela, vous pouvez soit cliquer sur l'icône en bas à droite du bloc (cela le duplique ainsi que son contenu), soit cliquer dans le bloc au-dessous sur "ajouter une section".

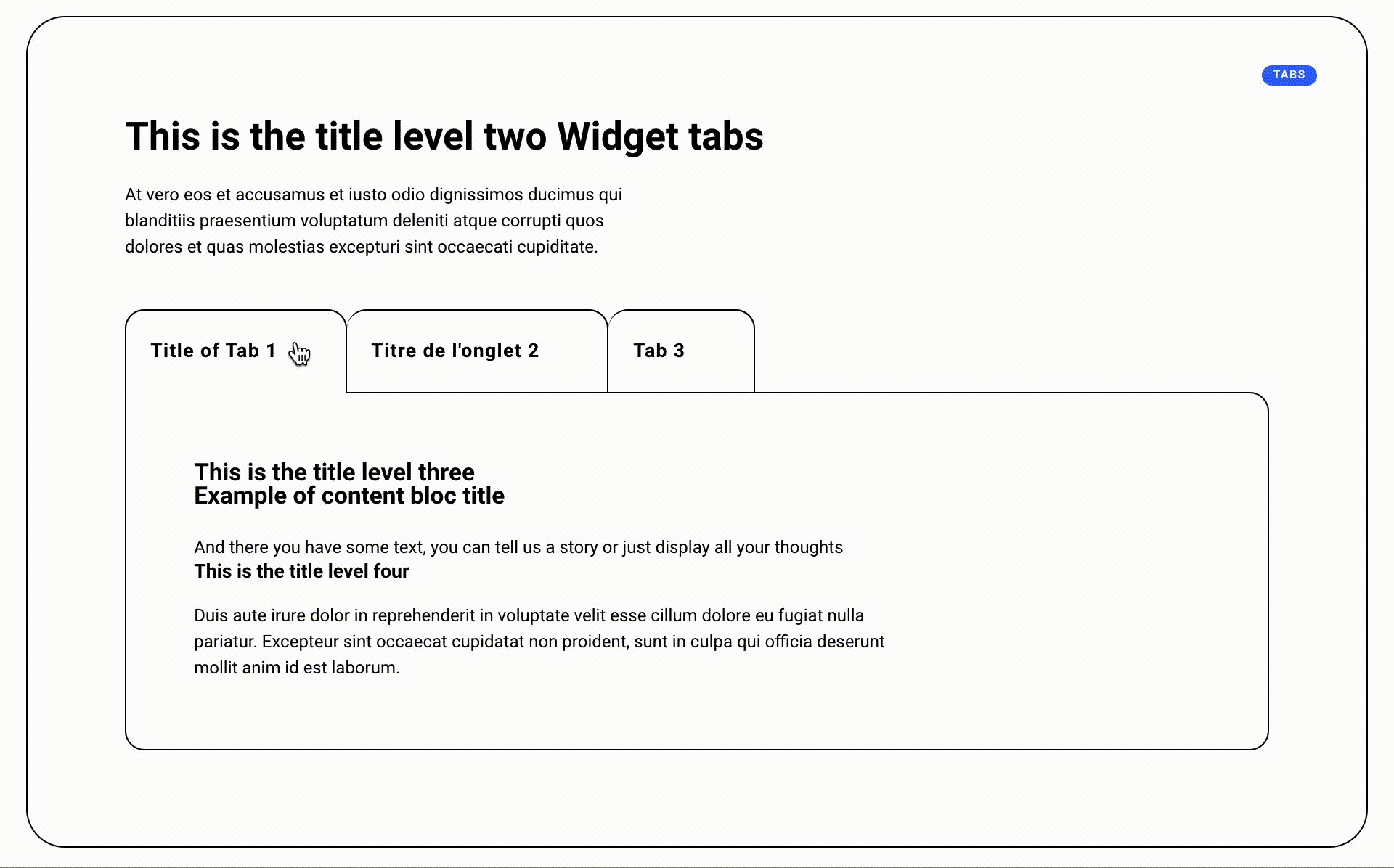
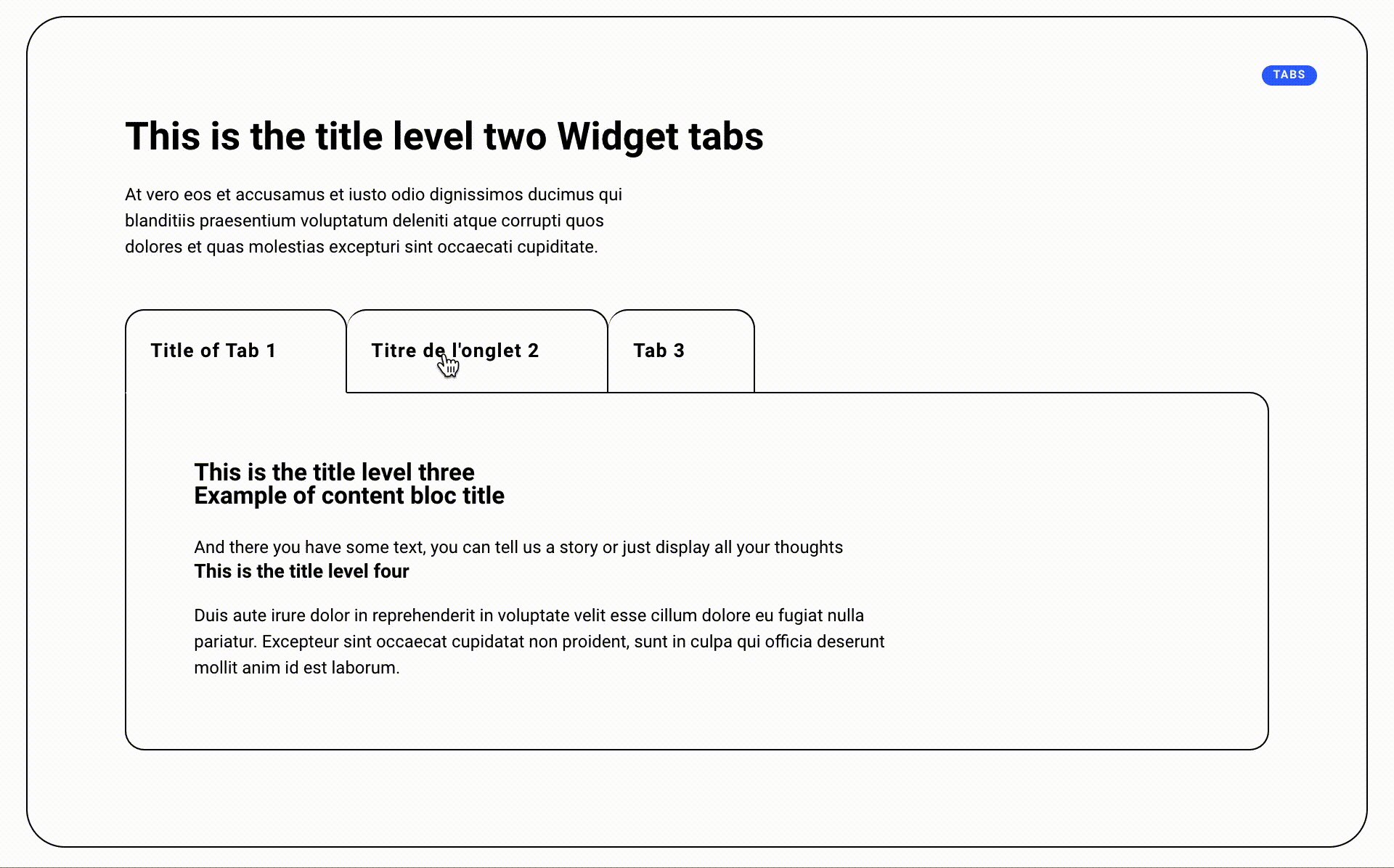
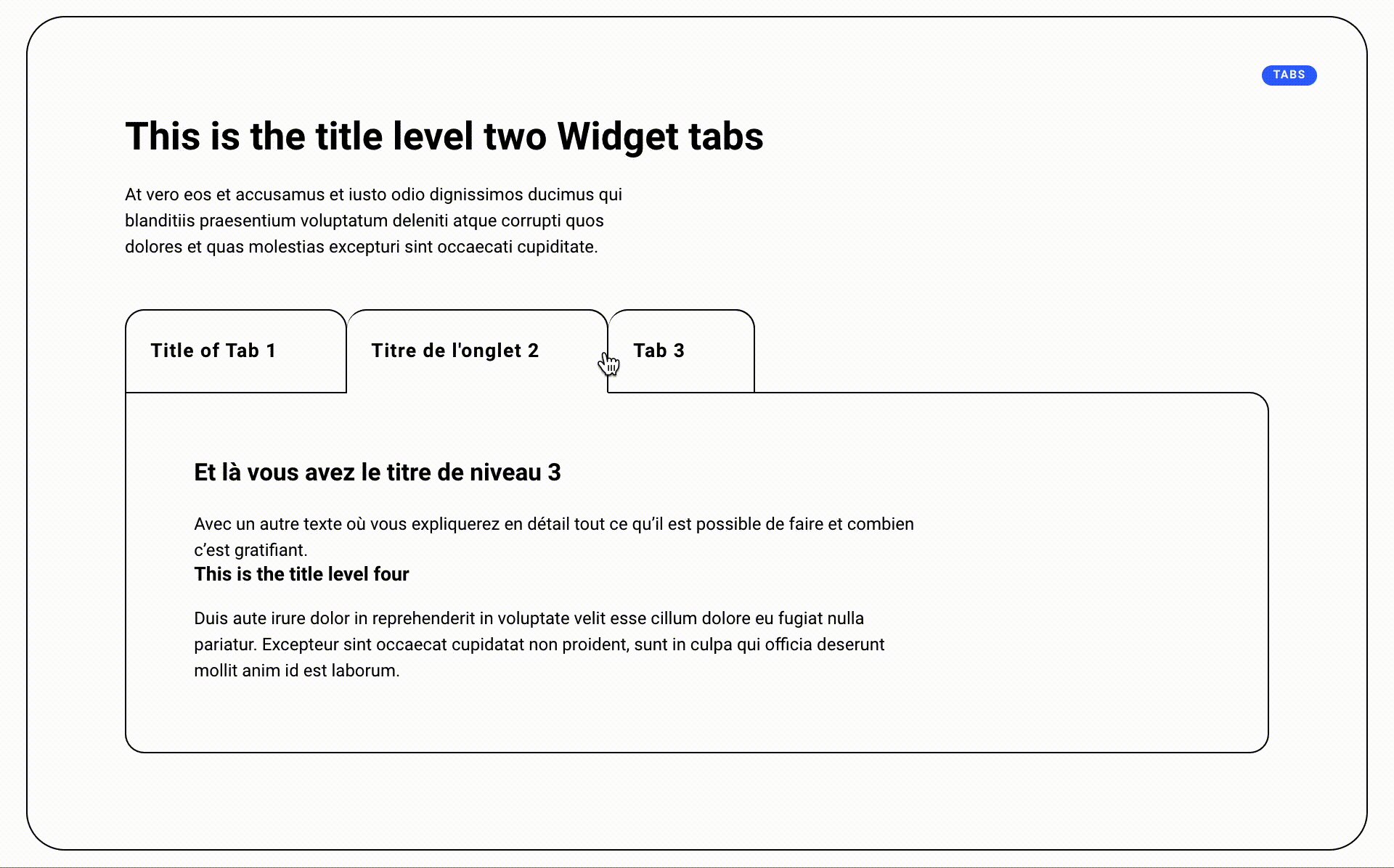
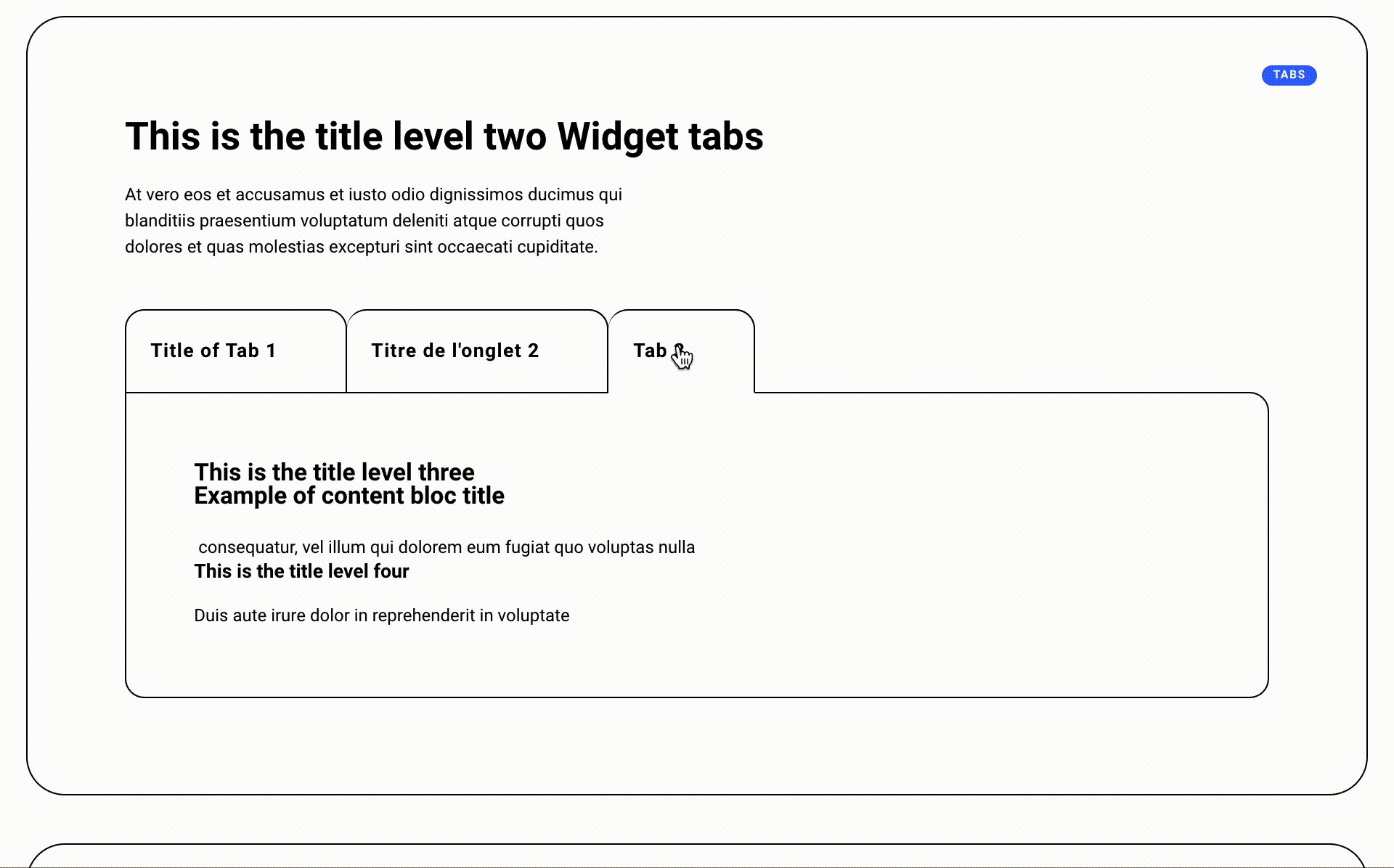
Tabs (onglets)
Ce widget permet d'organiser votre contenu de façon claire grâce à une navigation à onglets.

Après avoir complété le titre et la description du widget, vous pouvez y ajouter autant de sections (= d'onglets) que vous le souhaitez. Pour ce faire, vous pouvez soit cliquer sur l'icône en bas à droite du bloc (cela le duplique ainsi que son contenu), soit cliquer dans le bloc au-dessous sur "ajouter une section".


Le titre est affiché dans l'onglet et donc toujours visible, alors que le contenu n'est visible que lorsque l'onglet est ouvert.

Tableau
Le module Table vous permet d'ajouter un tableau de données statiques dans votre page.

Ouvert, ce widget ressemble à celui de l'Editeur de contenus mais il a une option supplémentaire qui permet la création d'un tableau.
En cliquant sur l'icône "tableau" en haut à gauche de l'éditeur, on accède ainsi à un sous-menu qui permet de définir le nombre de colonnes et de lignes souhaitées. Le tableau s'affiche dans l'éditeur et peut être rempli. En cliquant sur ce tableau, un menu contextuel apparaît et permet d'insérer ou supprimer des colonnes et/ou des lignes.
Donnez un titre au tableau, puis vous pouvez utiliser l'éditeur mis à disposition pour ajouter du contenu textuel avec les éléments habituels de mise en page de l'éditeur de contenu Minotaure (gras, italique, lien, etc.).
Pour créer des titres de lignes et/ou de colonnes, il suffit de jouer sur les hiérarchies de titres dans l'éditeur également.

Produits
Ce widget n'est utilisé que dans le cadre d'un site e-commerce. Il est lié à l'installation de l'extension 'Woocommerce'
Tous les produits de votre catalogue sont créés au préalable via la sidebar du dashboard de votre site. Chacun a ainsi un nom, un prix, un descriptif, des caractéristiques techniques, des critères de disponibilité, de livraison, etc.

Lors de la création de votre page, il vous suffit d'insérer le widget Produits qui, comme chacun des autres widgets, se présente avec un titre et une description en introduction. Vous pouvez ensuite au-dessous, choisir dans quel ordre apparaîtront les produits (alphabétique, chronologique, croissant, décroissant).
Enfin il vous restera à choisir le nombre de produits qui seront affichés par page, ou bien à en faire une sélection manuelle.

Cliquez sur "Mettre à jour" à droite de la page, avant d'aller voir ce que ça donne !
Facts & Figures
Ce module de contenu permet de présenter des chiffres-clés décrits avec juste quelques mots.
Ce sont des données valorisantes, à fort impact, mises en avant visuellement pour éviter d'écrire de longs paragraphes.

A l'instar des autres modules, il se présente avec un titre et une description à compléter.
Si vous le désirez - mais ce n'est pas obligé - vous pouvez ajouter un lien vers une autre page (en savoir plus, découvrir nos autres succès, etc.)

La partie la plus intéressante de ce module arrive en dessous : choisissez le nombre de chiffres-clés qui seront affichés par ligne (3 par défaut, maximum 6).
Vous pouvez alors ajouter les données en question. Pour cela, deux options : dupliquer le bloc en cliquant sur l'icône en bas à droite du bloc (copie le chiffre et son descriptif mais pas le texte dessous), ou cliquer dans le bloc au-dessous sur "ajouter une section".
Dans le bloc qui s'affiche, entrez un chiffre et sa description (le "fait"). Si souhaité, vous pouvez ajouter encore quelques lignes dans le bloc éditeur au-dessous et utiliser les outils de mise en page.
Cliquez sur la petite croix rouge en haut à droite du bloc pour le supprimer.

N'oubliez pas de sauvegarder, et allez voir !