The widgets are different 'boxes' of content, small modules that can be added to all your pages - depending on how you want to build your storytelling.
They are available to produce and edit several types of content. Most of the time, you will find them when you edit the Pages in WordPress. Depending on how your website is configured, widgets can also be available for other custom content modules like FAQ, Projects, Team members, etc.
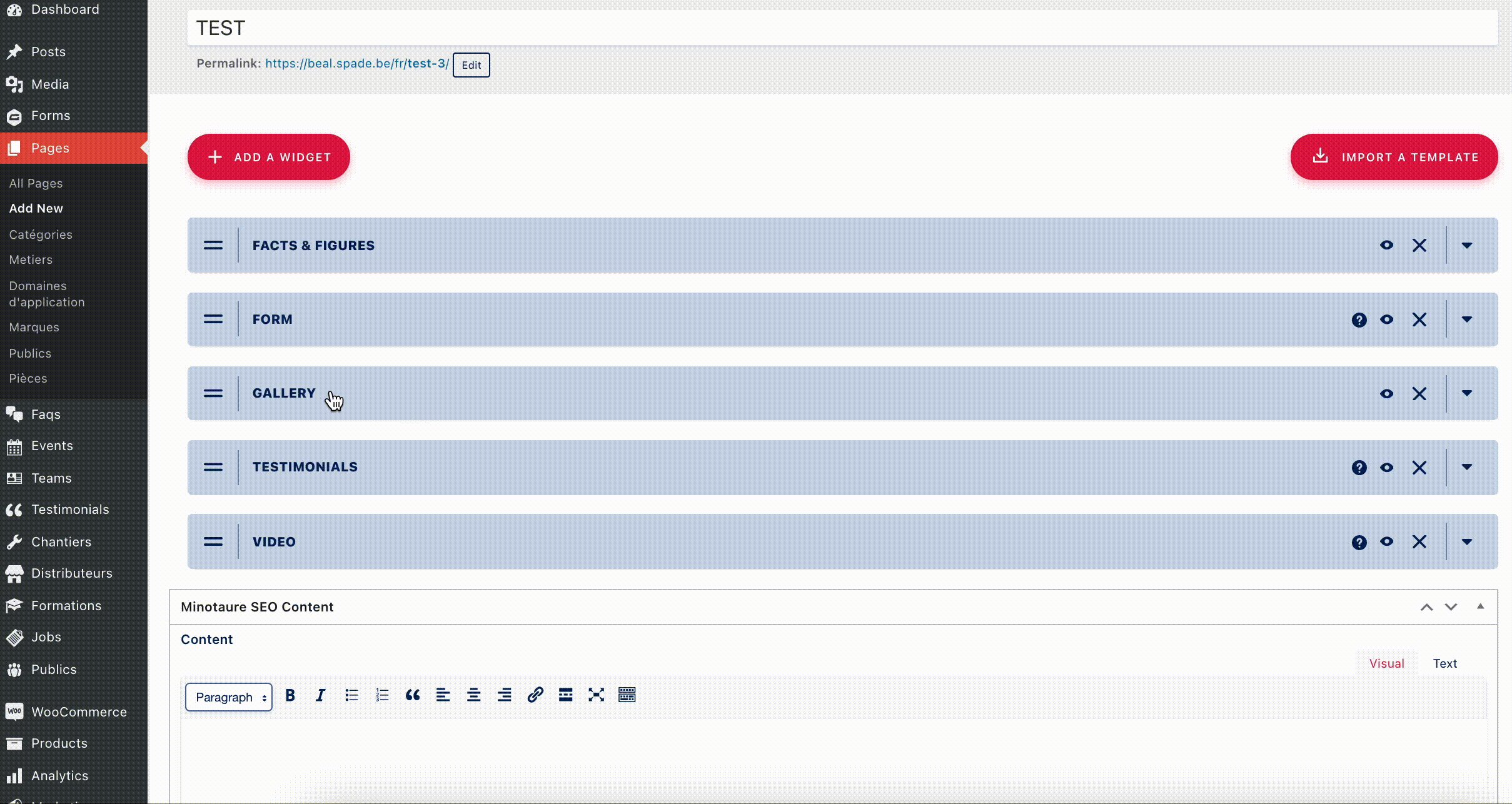
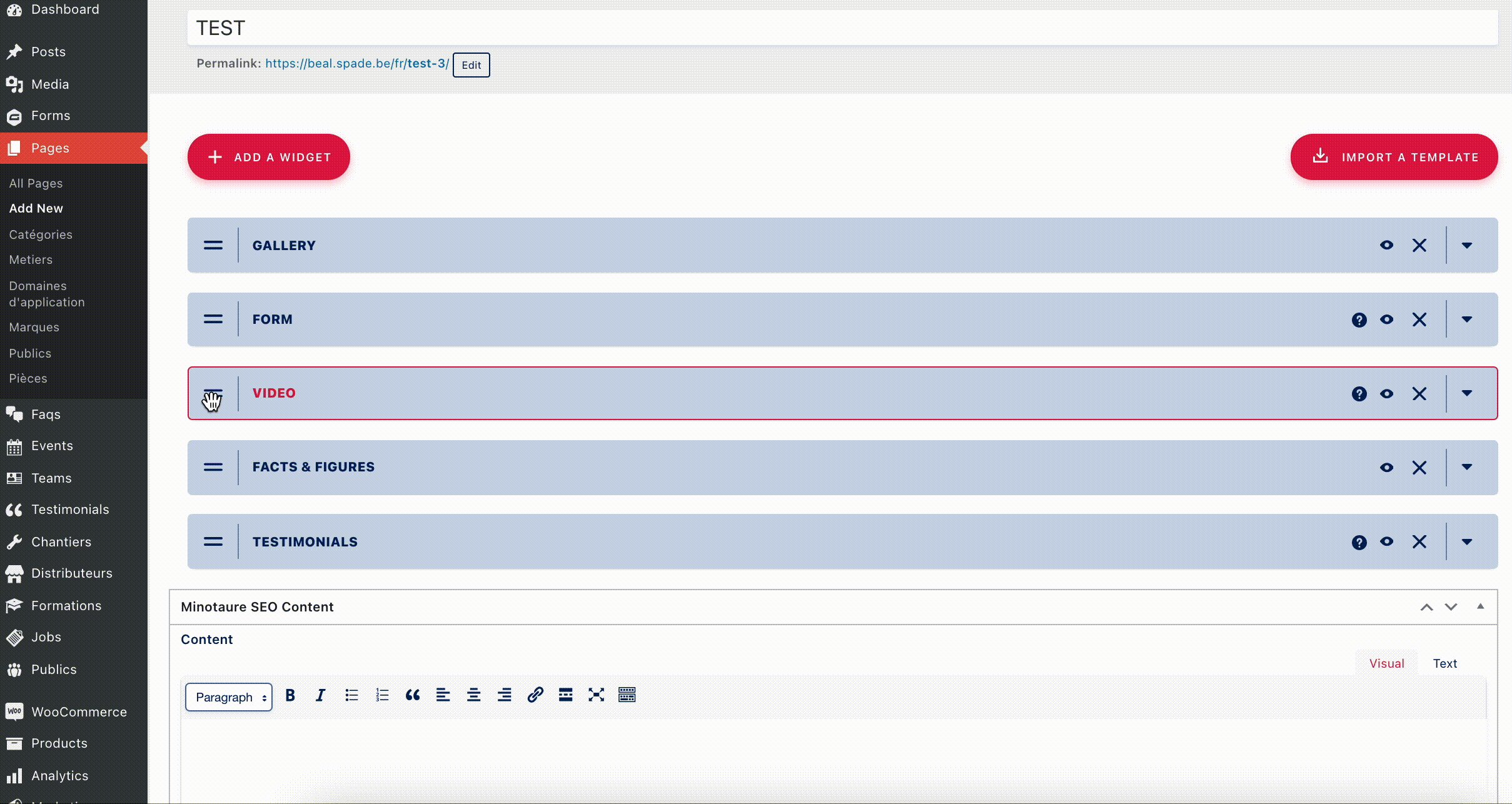
You can add widgets to your page by clicking on the button "Add a widget". A popover window appears, on which you just have to click on the widget you want to add to your page. The selected widget appears on the main area of your page.

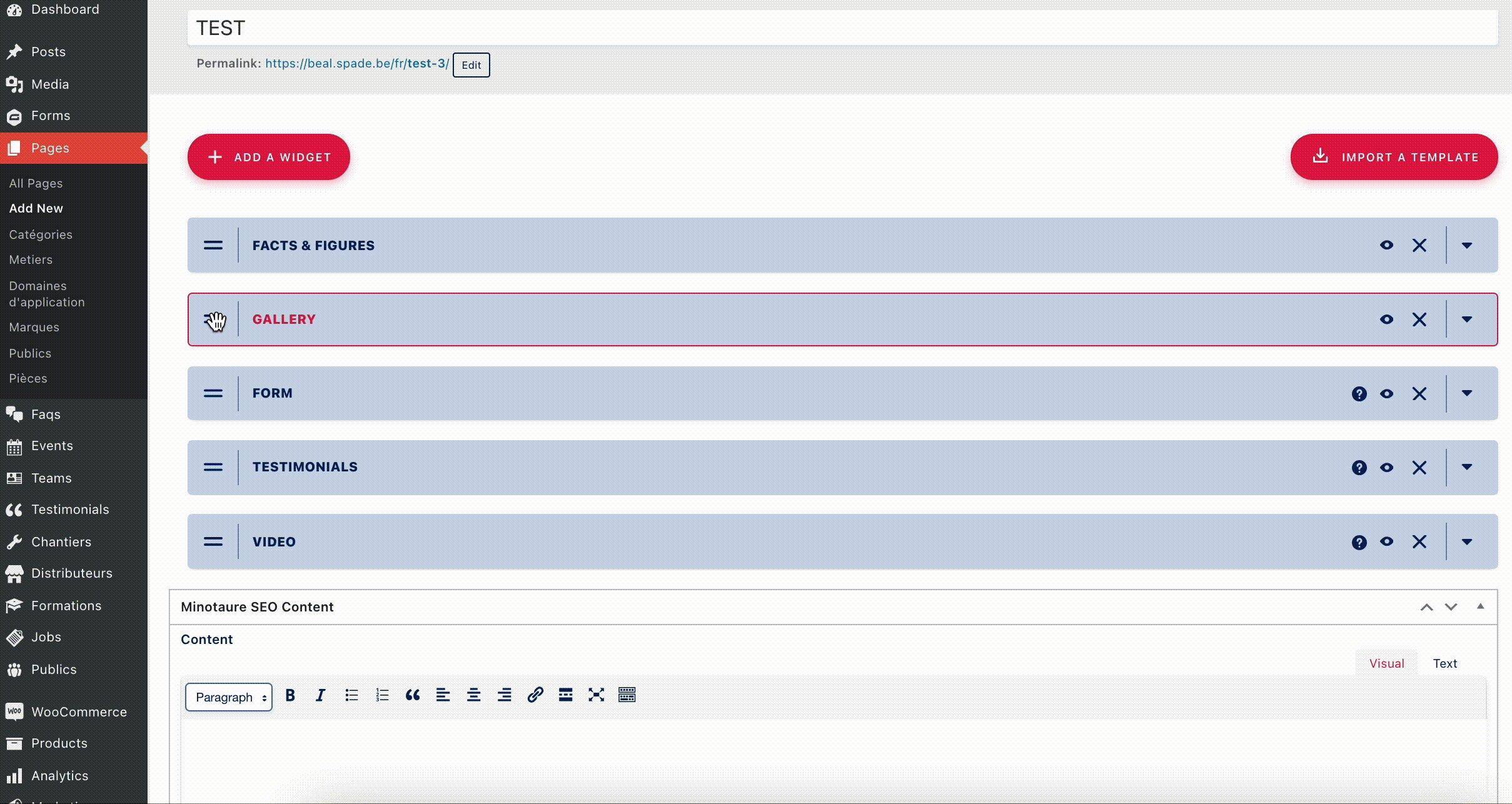
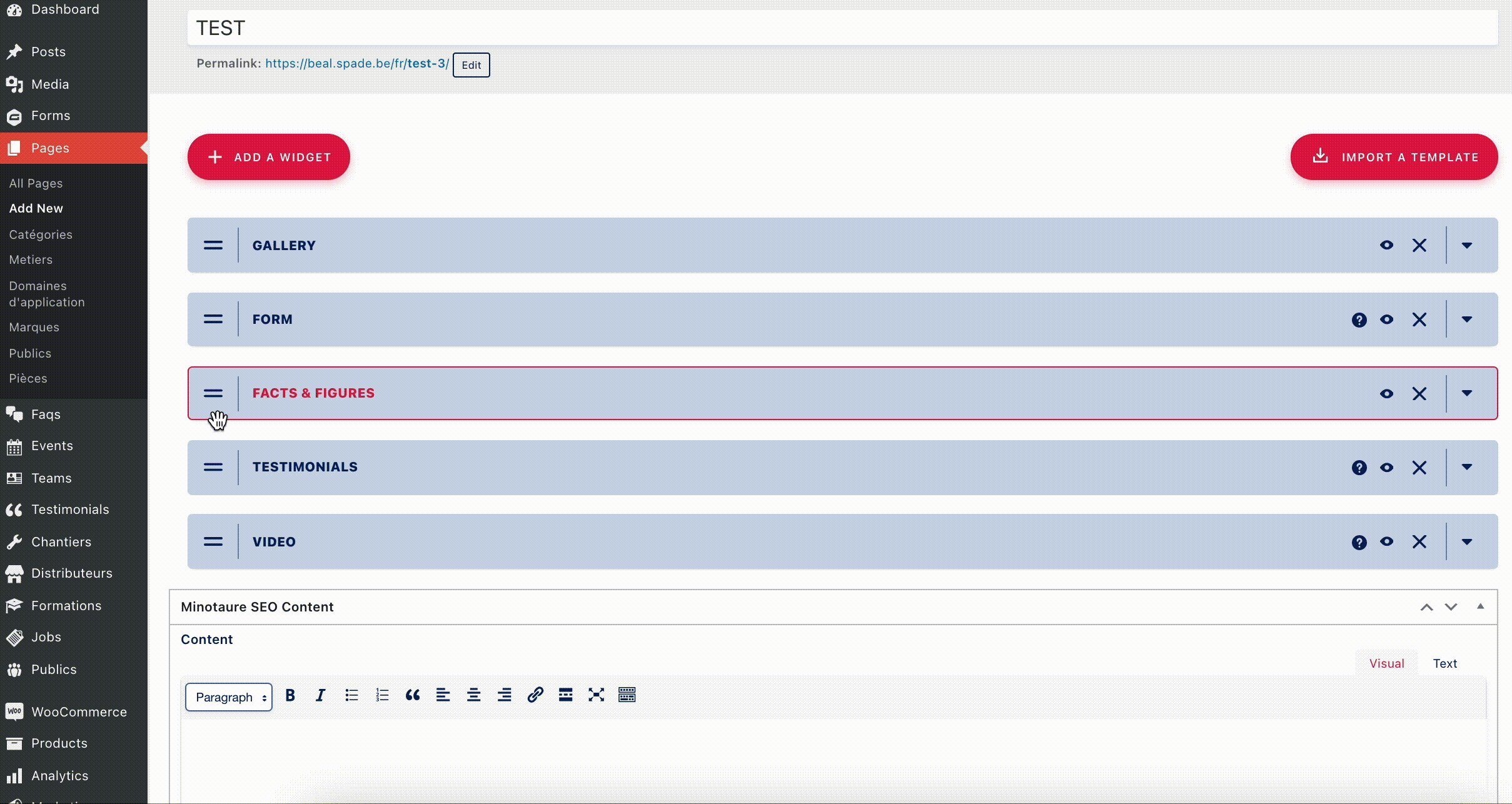
Once the widgets are added to your page, you can still re-order them by drag & drop.

Each widget has its own form to edit its components (title, description, etc.)
- Icon 2 dashes on the left: drag & drop the widget
- Icon eye on the right: mask or unmask the widget on the web page (see more on the Advanced use / Locally deactivate a widget page for this functionality)
- Icon cross on the right : delete the widget
- Icon arrow-down on the right : open the widget
- Icon question mark on the right : direct link to the chapter of this guide explaining the widget